Paso 2: Aprender y probar
El segundo paso para crear tu programa de reconocimiento de gestos consiste en hacer que la IA aprenda a partir de los ejemplos (las fotos de tu mano) que le diste en el paso anterior.
Tienes que volver a la pantalla donde estaban los tres pasos pinchando sobre la opción “Volver al proyecto” que hay en la esquina superior izquierda de la página. Selecciona ahora “Aprender & Probar” para poder empezar con este segundo paso.


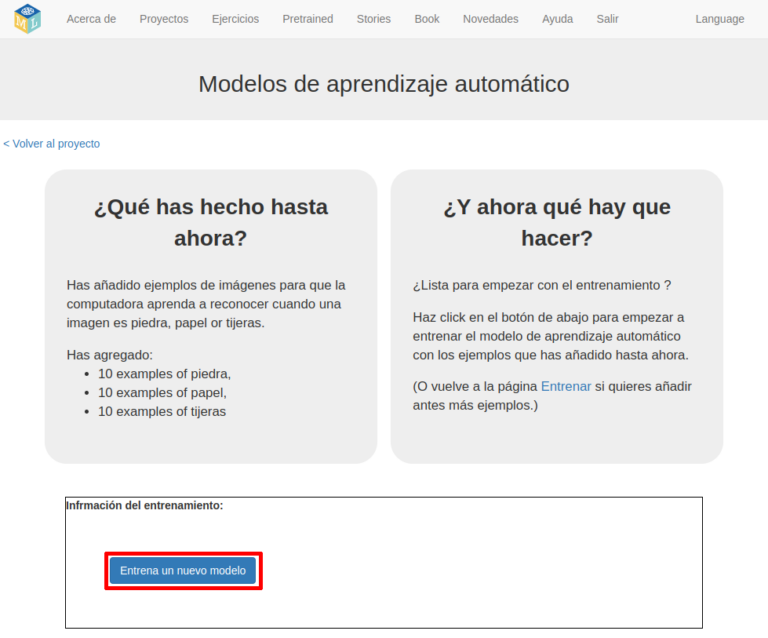
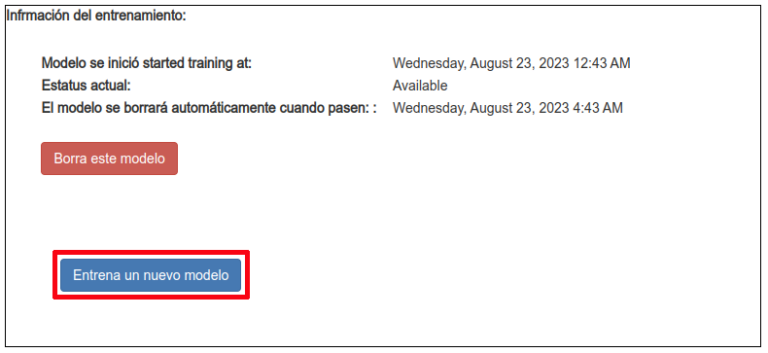
Verás que aparece un texto que pone “Información del entrenamiento” y un botón rojo que pone “Cancelar el entrenamiento”. Esto indica que el modelo se está entrenando, así que tendrás que tener un poco de paciencia. ¡No le metas prisa que está aprendiendo!
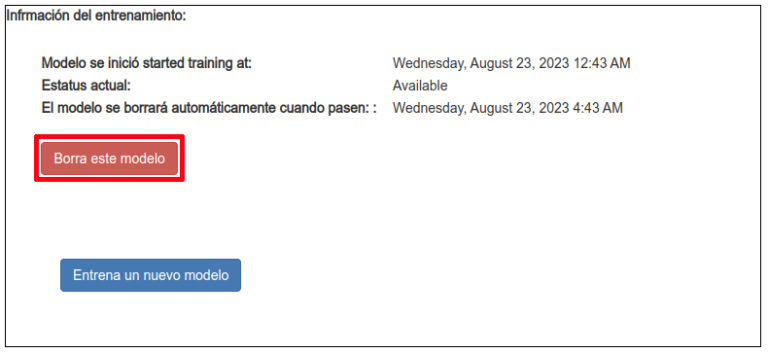
Cuando acabe el entrenamiento esta información cambia y aparece un botón que dice “Borra este modelo”. ¡Esto indica que el modelo ya está entrenado y ya ha aprendido a partir de las fotos de nuestra mano!


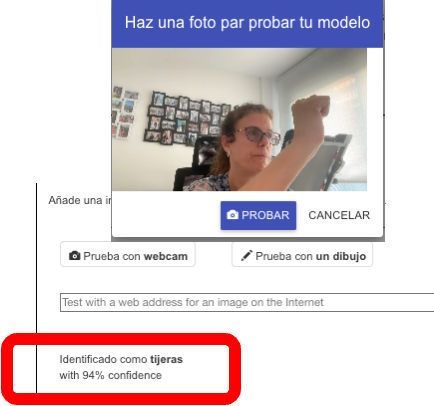
En la misma pantalla aparecen tres posibilidades para probar el modelo: con webcam, con un dibujo o con una URL que apunte a una imagen de internet.
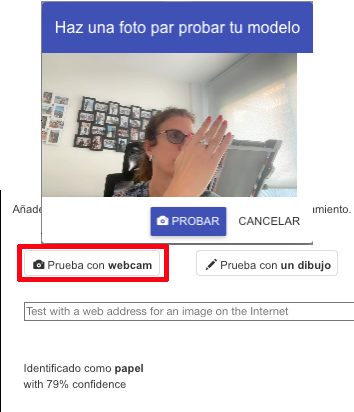
Pincha sobre el botón “Prueba con webcam”. Ahora podrás poner tu mano delante de la cámara, poner distintos gestos y ver qué identifica el modelo. ¡Pruébalo!
Mi amiga Cristina lo ha probado con el signo de “papel”, pero poniendo los dedos un poco más separados que durante el entrenamiento para ver si el modelo ha aprendido bien el gesto del papel, independientemente de si la mano está más cerca, más lejos, girada o con los dedos más abiertos.



¡Claro! Puedes volver al Paso 1 y añadir más fotos con el puño en el contenedor “piedra”, para que tengas más ejemplos y la próxima vez no se equivoque.
¡Importante! Después de introducir nuevos ejemplos tienes que volver a entrenar el modelo. Es para eso para lo que sirve el botón “Entrena un nuevo modelo” de la pantalla de “Aprender & Probar”.

Puedes repetir este proceso tantas veces como quieras hasta que el sistema se aproxime lo máximo posible al 100% de seguridad.
¡Enhorabuena! Ya tienes un modelo de visión artificial entrenado. Vamos ahora al último paso: crear la interfaz de nuestro programa en Scratch.