Paso 3: Crea
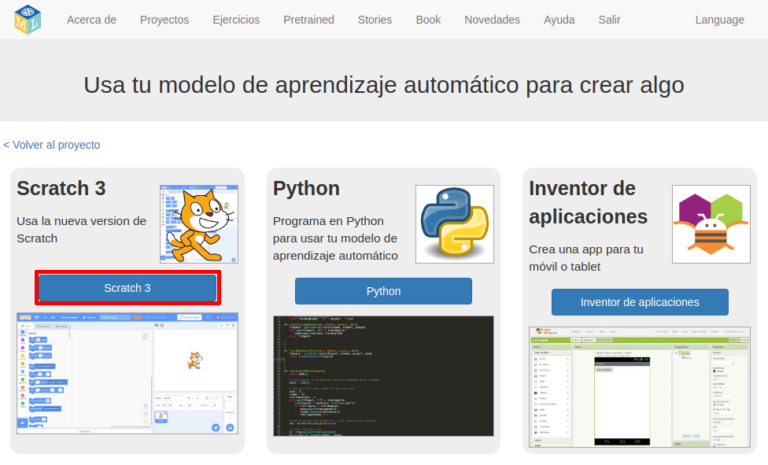
Para comenzar este último paso, tendrás que volver a la pantalla donde aparecen los tres pasos de tu proyecto. Pincha en la opción “Volver al proyecto” que aparece en la esquina superior izquierda de la pantalla, tal y como hiciste al principio del Paso 2.
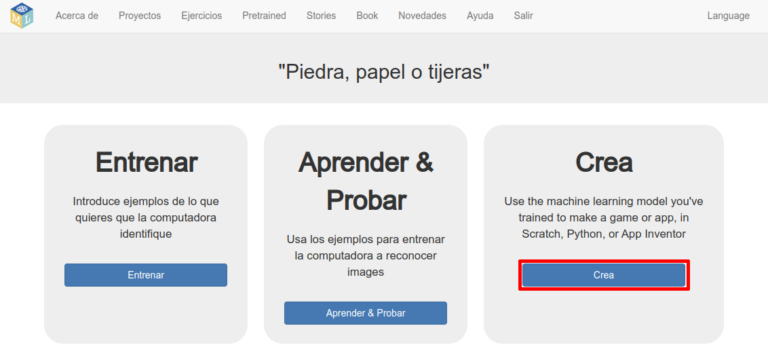
Ahora tendrás que seleccionar la opción “Crea”, como se muestra en la siguiente imagen.



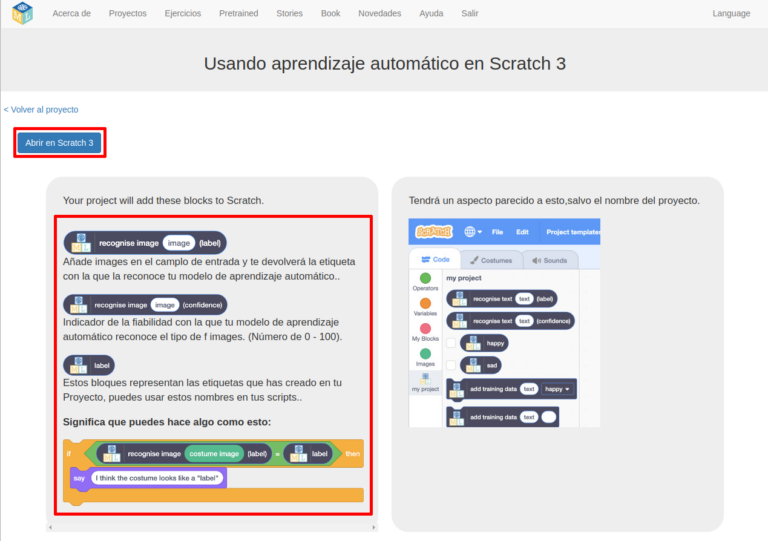
Al igual que sucedía con el proyecto de análisis de sentimientos, en este proyecto de visión artificial tenemos una serie de bloques especiales de color negro para trabajar con el modelo de IA en Scratch.
Estos bloques aparecen al final de toda la lista de bloques de Scratch, en un grupo que tiene el mismo nombre que tu proyecto. En nuestro caso, “Piedra, papel o tijeras”.
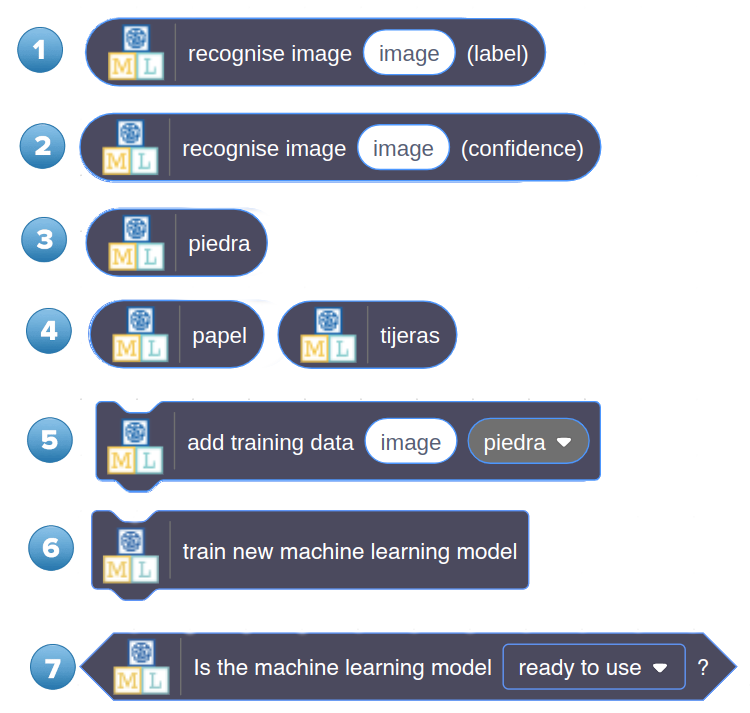
Aquí abajo te explico uno por uno lo que significa cada uno de los bloques que te permiten trabajar con tu modelo de IA. ¡Verás que son muy parecidos a los que ya teníamos para trabajar con texto!

- Dada una frase (image), devuelve la clase que le asigna el modelo
- Dada una frase (imagen), devuelve la confianza del modelo al asignar la clase
- Primera clase que has definido en tu modelo durante el Paso 1. En este caso, “piedra”. Habrá tantos bloques de este tipo como clases hayas definido
- Segunda y tercera clase definidas (“papel” y “tijeras”)
- Añade una imagen (image) al conjunto de entrenamiento de la clase que elijas
- Vuelve a entrenar el modelo con los nuevos ejemplos de entrenamiento
- Nos dice si ha terminado ya de reentrenar el modelo
¡Pues ya estamos listos para empezar nuestro programa! Vamos a recurrir de nuevo a nuestro querido gato de Scratch. Esta vez le vamos a pedir que, cuando le enseñemos la mano a la cámara, nos diga qué gesto estamos haciendo: piedra, papel o tijeras.
¿Lo intentamos? En la siguiente sección te doy pistas de cómo hacerlo.